webデザイン
カラーパターン
デモサンプル
◆◇◆◇◆ クリックすると上の画像を変更します ◆◇◆◇◆
ホームページのカラーデザインが見て分かる!
webデザインカラーパターンは、配色パターンのデモサイトです。
使い方は簡単です。
右上に設置されたナビゲーションに背景や見出文字などの項目がございます。
それぞれのボックスにご希望の色を指定して下さい。
入力された色にページ内の各項目の色が変わります。
例えば、背景を#000000(黒)に変えるとページの背景も真っ黒になります。
その他の箇所も色を変更すると対象の部分の色が変わります。
記事背景を白にして、記事文字を白にすると見えなくなります。
入力は全て「#000000」の形式となります。
色のパターンはこちらが参考になります
このページでは配色パターン自体を作ることはできません。
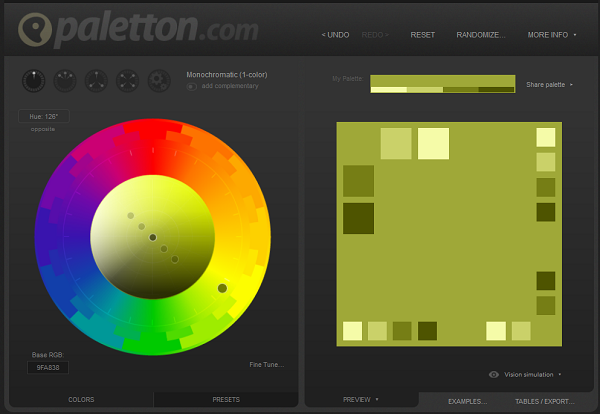
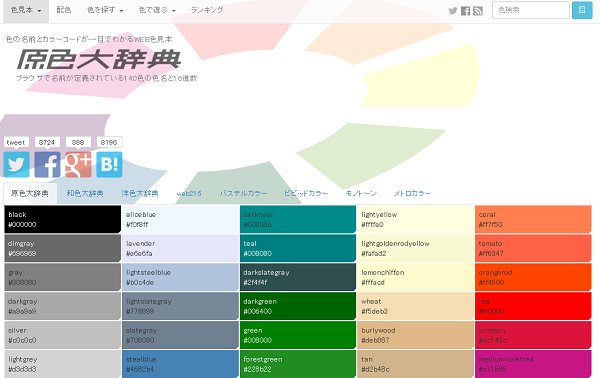
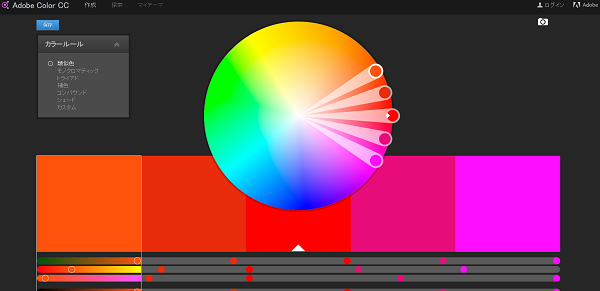
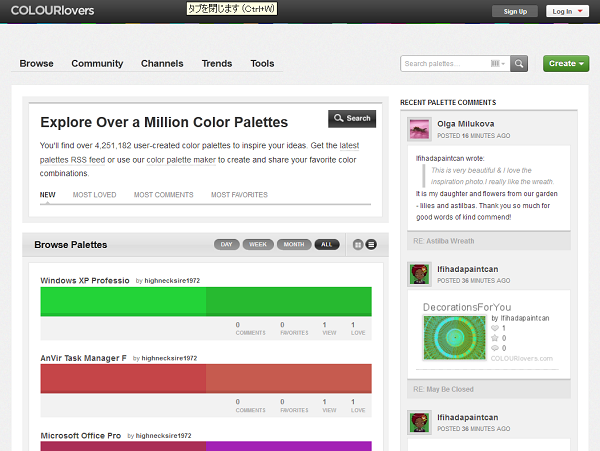
こちらのサイトなどを参考にパターンをご検討下さい。
Color Scheme Designer 3

WEB色見本 原色大辞典 - HTMLカラーコード

Adobe color CC

COLOURlovers

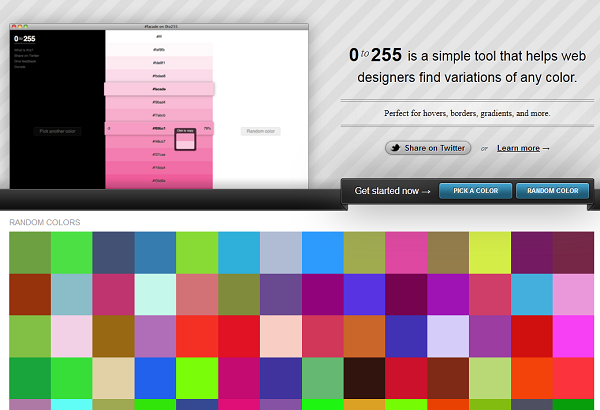
0to255

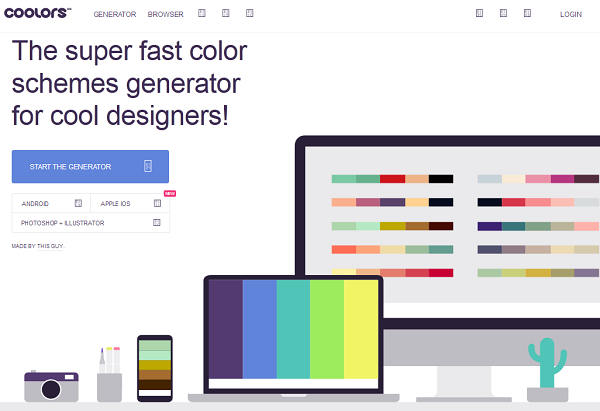
Coolors

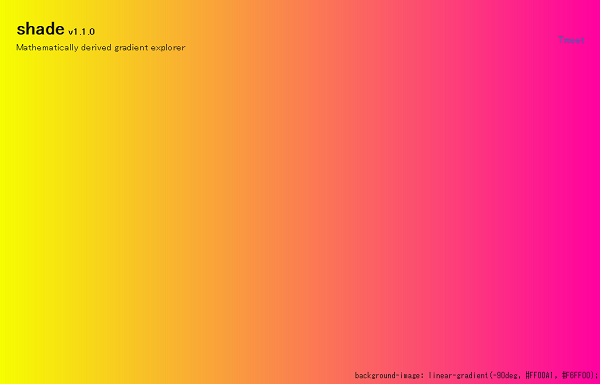
shade

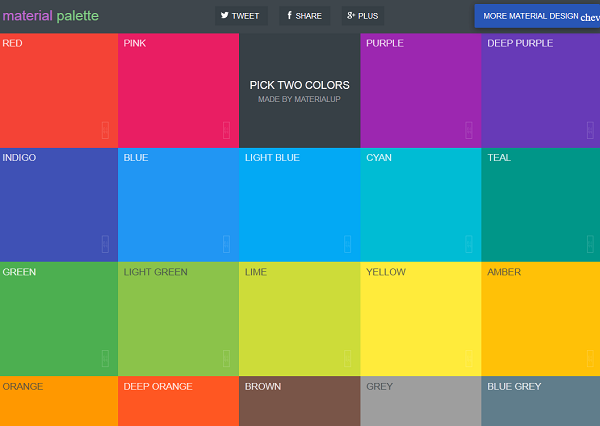
material palette

color hunter

カラー配色で迷わない!シーン別配色見本32パターン

Color of Book - 雑誌の色からhtml,cssで利用できるカラーチャートの紹介

他にも多数の色見本サイトがあります。
copyright RootCauseMarketing